Prototyping: what it is and why it's useful
We mentioned in our end of year roundup that we were developing a prototype of our new programme planning tool for section leaders. We’ve been testing this with a Community of Interest group and, during those tests, explained the purpose of a prototype within the wider context of the tool’s development. Prototyping is a crucial part of the design of any modern tool, so we thought we would go into more detail about why. TEST

What is a prototype?
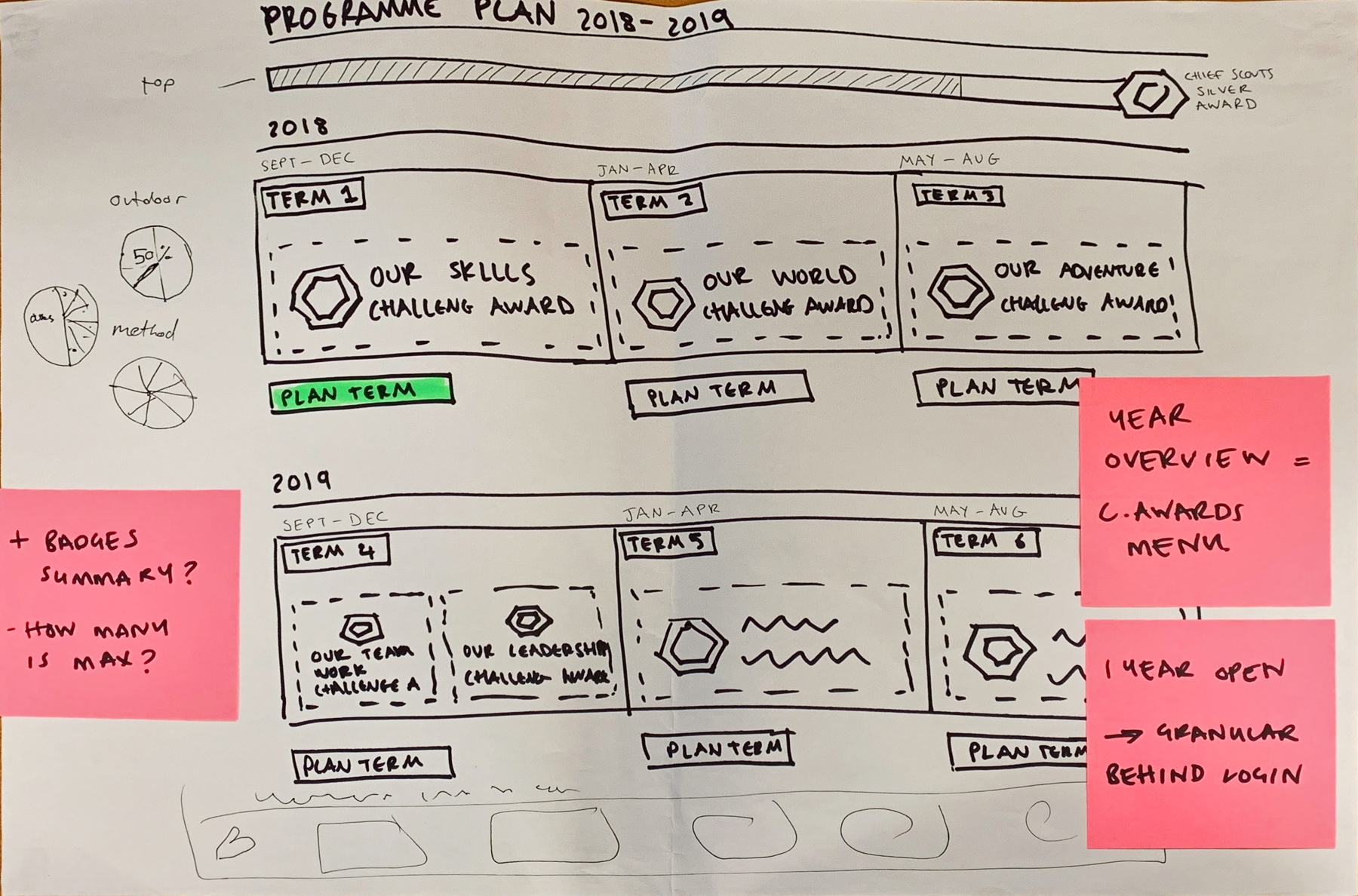
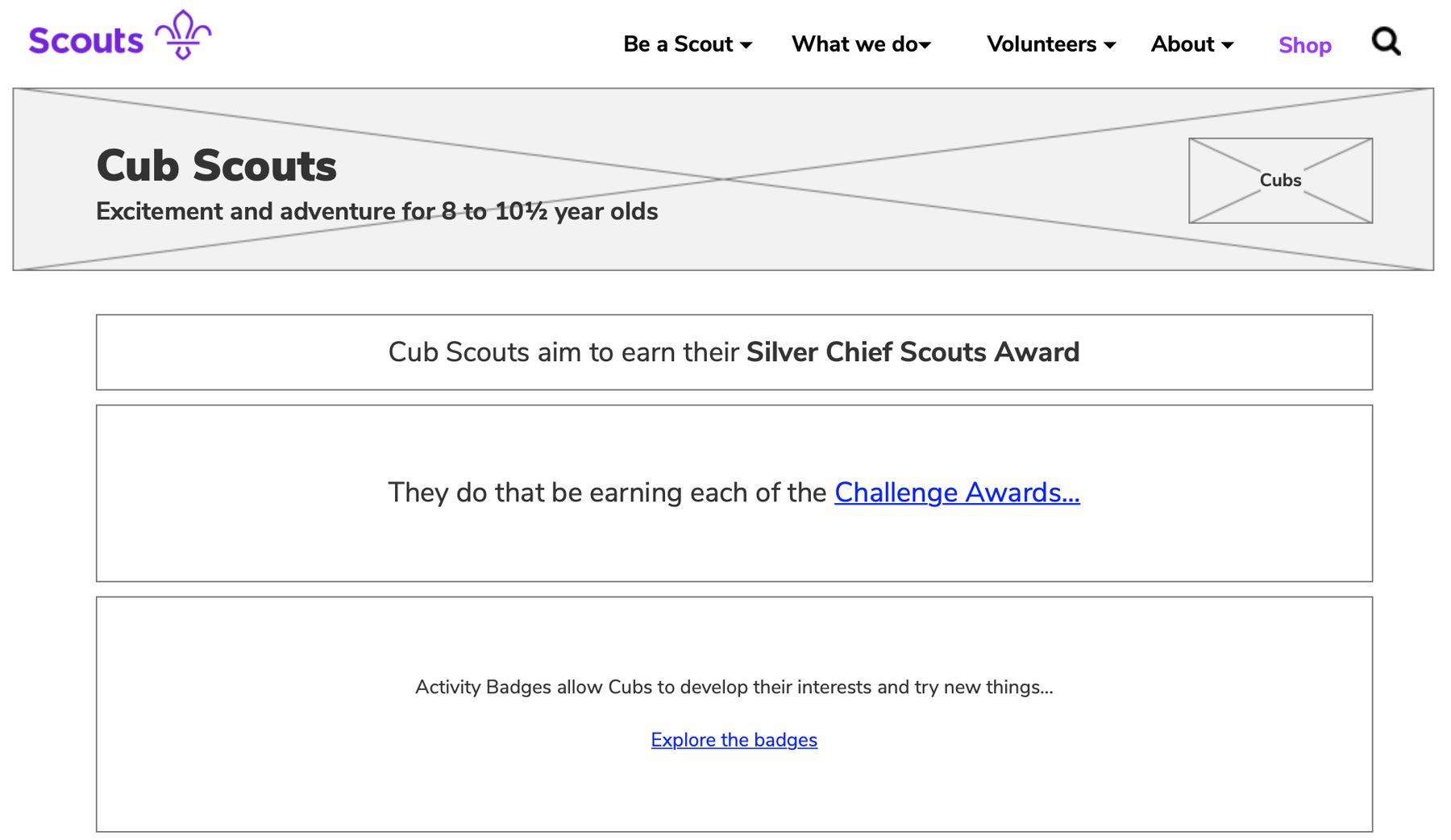
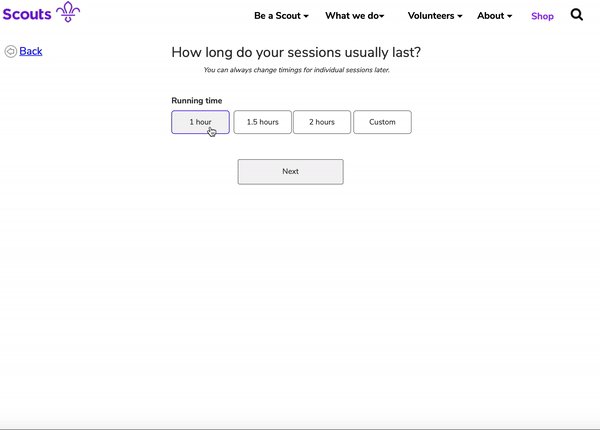
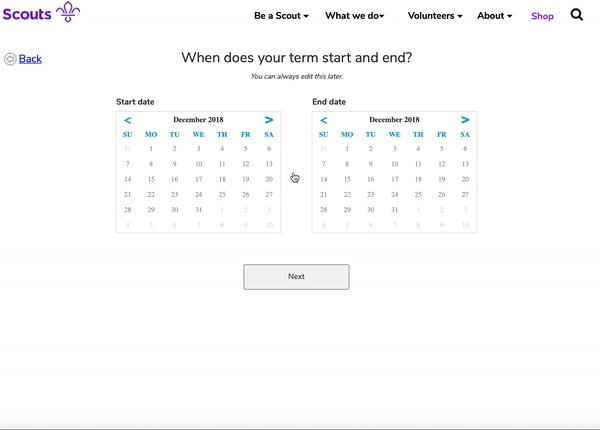
A digital prototype usually takes the form of wireframes. Wireframes are simplified designs which help to keep a viewer’s focus on the substance of the product rather than the designer’s visual choices, like which font they used.
Images like this are intended to demonstrate the functionality of a tool. Copy may not be finalised and images may be lacking but the viewer is aware of the purpose of the page.
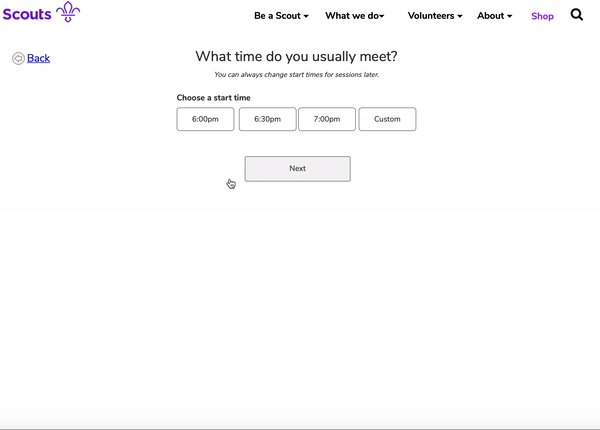
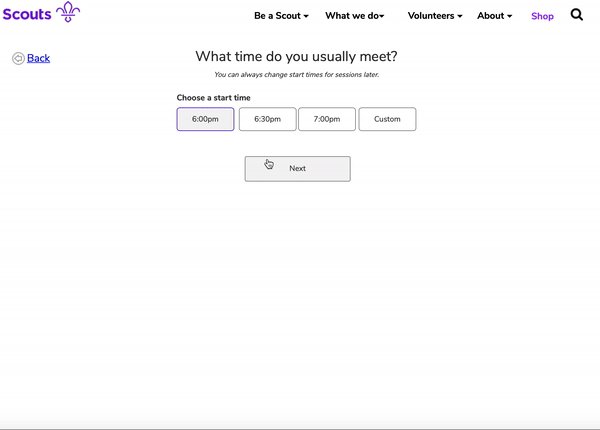
Where a wireframe becomes a prototype is when a tool links these images together. There are various online services that provide this functionality, such as Marvel, InVision and Axure. We’re using the latter to prototype our digital programme planning tool. Linking wireframes together allows a static page to emulate a functional tool.

What is a prototype for?
A prototype is intended to help viewers test what we have designed without distraction. The aim is to see if the user can fulfil their goals on their own. It isn’t the time to critique colours or image choice, hence the rectangular box with an ‘x’ in the middle which acts as a placeholder for an image.
This helps to evaluate ideas and, through testing, to learn what we didn’t know. That lesson could be how people react to the placement of a button, or what users are expecting from your tool. A prototype will help you develop and test the function, as opposed to the visual form.
Because a prototype is not the finished product, it can prove integral to ensuring development is on the right track, before going too far in the wrong direction. Being careful to avoid bias, user engagement through prototyping can help to keep the development of your tool focused on creating a positive user experience.

What next?
Once you have a prototype you and your testers are happy with, you can start to create the visual design, or the form, of your tool.
Creating a digital tool like this means constantly balancing form and function. It is incredibly easy to do one or the other – the hard work is striking the right balance.
To learn more about our digital programme planning tool, or to become part of our digital Community of Interest group to assist with future testing, please get in touch.